To increase your feed readers you can also provide a button which when clicked will allow viewers to add your site feed to their blogs with a single click. This way viewers of their blogs will also see your site feed and can click on the post titles they find interesting. This will increase traffic to your site and give it more exposure.
Here are the steps to construct the code for the "Get Posts From MySite on Your Blog" button. I am using Vintip.com as an example site :
1. Get Feed URL of your Site.
The first step is to get the feed URL or the address of the site feed. In this case the feed URL for my site is :http://feeds.feedburner.com/TipsByVin
2. Convert Feed URL to Javascript.
The second step is to convert the Feed URL to Javascript code. For this go to any site which does this ( Google for 'RSS to Javascript' ) or use the Feed2JS site. Enter the web address of the RSS Feed obtained in Step 1 above in the yellow URL box. Choose the various options and click the Preview button. If the feed URL is entered correctly you should see the posts listed from your site according to the options you chose.Click 'Generate Javascript' button. Code is generated. Copy that code. This is the code I got for my example site Vintip.com :
<script language="JavaScript" src="http://itde.vccs.edu/rss2js/feed2js.php?src=http%3A%2F%2Ffeeds.feedburner.com%2FTipsByVin&chan=n&num=0&desc=0&date=n&targ=y" type="text/javascript"></script>
<noscript>
<a href="http://itde.vccs.edu/rss2js/feed2js.php?src=http%3A%2F%2Ffeeds.feedburner.com%2FTipsByVin&chan=n&num=0&desc=0&date=n&targ=y&html=y">View RSS feed</a>
</noscript>
3. Convert HTML code to Escape characters.
The code generated in Step 2 is in HTML. It will work if you paste it directly in a HTML gadget in your blog. However we need to provide it to our readers in a gadget to place on their blog. To do this we need to convert HTML characters like '>' and '<'. You can do this the hard way by converting each character or the easy way by using sites which provide this service free. Copy the code generated in Step 2 and paste it in the box provided at the HTML escape site.Click the Encode button. A fresh code text box will appear lower down. Copy the code in it.
4. Creating the Blogger Widget Installer.
In this step we will create the Blogger Widget Installer. Clicking the button on this installer on your site will add your site posts to reader's blog.Open Notepad or any text editor on your PC. Copy and Paste in it the code below :
<form action="http://beta.blogger.com/add-widget" method="POST">
<input value="Posts From MYSITE.COM" name="widget.title" type="hidden"/>
<textarea style="display:none;" name="widget.content">
COPY AND PASTE THE CODE FROM STEP 3 HERE.
</textarea>
<input
value="http://tips.blogdoctor.me/2008/12/add-your-site-feed-to-reader-blog.html" name="infoUrl" type="hidden"/>
<input
value="http://www.blogger.com/img/icon_logo32.gif" name="logoUrl" type="hidden"/>
<input value="Get MYSITE.COM Posts on Your Blog" name="go" type="submit"/>
</form>
<p>Click above button to get posts from this site on your blog</p>
<li><a href="http://tips.blogdoctor.me/2008/12/add-your-site-feed-to-reader-blog.html">Get This Gadget on Your Site.</a></li>
In above where you see "COPY AND PASTE THE CODE FROM STEP 3 HERE" paste the escape code obtained at the end of Step 3 there.
Also replace "MYSITE.COM" with actual name of your site.
Save the text file as widget_installer_code.txt.
5. Put Widget Installer in Your Site.
In the last step we put the Widget Installer in your site. To do this simply copy all in the widget_installer_code.txt file created in Step 4 above and paste it in appropriate place in your site template and save. Here is what it looks like in the right column of my site Tips by Vin :
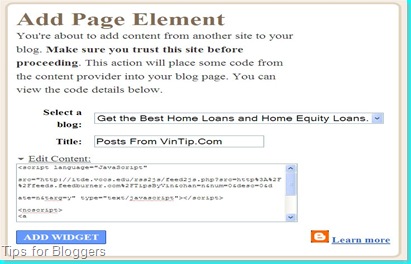
Click the button on the site and the Add Page Element popup window will open if you are logged in at Blogger.com :

Click Edit Content arrow and you will see the code generated by converting Feed URL of your site into Javascript in Step2 above. The reader can choose which of his blogs he can insert the code in by clicking the drop down arrow in Select a Blog textbox and then clicking Add Widget button adds it to that blog. Here is how it looks once installed on another blog :

Enjoy!






No comments:
Post a Comment